小试用Adobe Edge Reflow制作“响应式”web页
2014-11-24 11:49
很久没有折腾web设计相关的事情,前段时间因为工作上有个不错的想法,我决定尝试下“响应式web设计”。说下我碰到的问题和如何解决,也许对有兴趣的人会有用。我制作的成品看起来不太美观,只是尝试下相应式web设计的方法,让思维与时俱进吧。
什么是响应式web设计

响应式web设计,引用下Wiki百科的解释:英文是Responsive Web Design(通常缩写为RWD),又称为自适应网页设计、响应式网页设计。 是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他流动产品装置)上阅读和导航,同时减少缩放、平移和滚动,完整说明请见Wiki百科页面。
为什么做这个尝试
互联网消费向移动端转移,这是个顺应趋势的有益尝试。另外我想实现通过多种多媒体手段,包括图片、影片、声音、动画、文字、交互、设计来“讲故事”,用前段时间很时髦的词,也可是说是“全媒体”尝试。
网络媒体是利用所有这些形式来传递信息的媒介了,何不利用好这一优势。
我所在的单位有个说法叫“H5”,有好的内容需要包装,除了会为电脑端制作页面,另外为移动端制作个页面,也就是做个“H5”。
通过多种多媒体方式,用响应式web设计呈现,以达到在不同终端,风格相似、完整、清晰的呈现内容,这样做真是太棒了!
关于“大楚襄阳-襄知道吗”栏目
“襄知道吗”这个栏目名字是同事的主意,第一期内容选题是“襄阳十八怪”,是襄阳一对师生合作撰写的关于襄阳历史、民俗的打油诗,其中的“人力三轮倒着踩”真经典,让我想起来我小时候爸爸出差带我去襄阳,看师傅踩稀奇的三轮车,最后还讲方言“带一个袜子还加一块欠”。
这个有趣的选题也符合我想要的有趣又智慧,而且作者的这一番用心让我觉得很佩服。
心得
下面开始正题。
Adobe Edge Reflow是免费软件,现在是预览版,官方页请点此。
在使用软件前我找到这些参考资料:
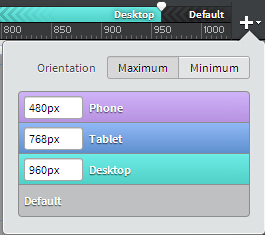
我的页面是为电脑端呈现为主,同时适配移动端,所以我选择使用最大媒体查询,而后选定3种媒体查询尺寸:960px、768px、480px,分别对应典型的电脑端、平板电脑、智能手机,当然还有一个default默认。
设计当中,从默认尺寸开始,然后逐个往小尺寸进行,在编辑更小尺寸的时,根据需要覆盖页面元素的定位与尺寸,这样才不易混乱。
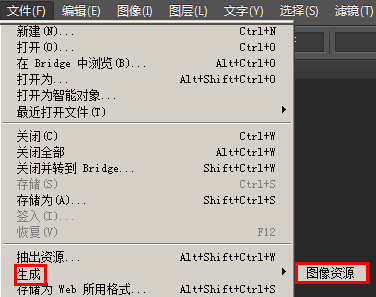
在我的工作流程中,先在Photoshop中画出线框图,然后导出图片到Edge Reflow中编辑。Edge Reflow配合Photoshop互连,可以方便的导入智能对象、形状、图层等,我在试用中没能连接上,可能是我的Edge Reflow版本不对。我使用PS当中的“生成”功能,为频繁修改、导出单独图片元素增加不少效率。
Edge Reflow更多起到的是一个设计页面框架(框架层)的作用,同时做一些粗略的样式编辑(表现层,详情见用户体验要素),因为这两项工作在Edge Reflow中进行的好处就是,完全的“所见即所得”。之后再将生成的HTML与CSS放到Dreamweaver中添加视频、设置字体样式等。
调试中我使用Chrome浏览器,模拟测试不同移动设备的呈现效果,最后再放到手机上测试。
最后
电脑端生产内容-移动端消费内容,相比于电脑端生产-电脑端消费来说,千差万别的终端设备,给web前端设计人员带来调试方面更大的挑战,Adobe提供Edge Inspect来方便在移动终端调试页面。但看我做的这个试验品,感觉很失败。在这公司呆久了,线框图提笔一画,就是Banner+区块罗列的模式,思维都固化咯,感觉很失败。